728x90
[ 환경 ]
OS : Windows
IDE : Intellij
FrameWork : Spring Boot 3.2.2 / React 18.2.0 / Node JS 16.13.0
Language : Java17( Spring Boot 3버전 이상은 자바 17만 지원 )
Build : Gradle Groovy
형상 : GitHub
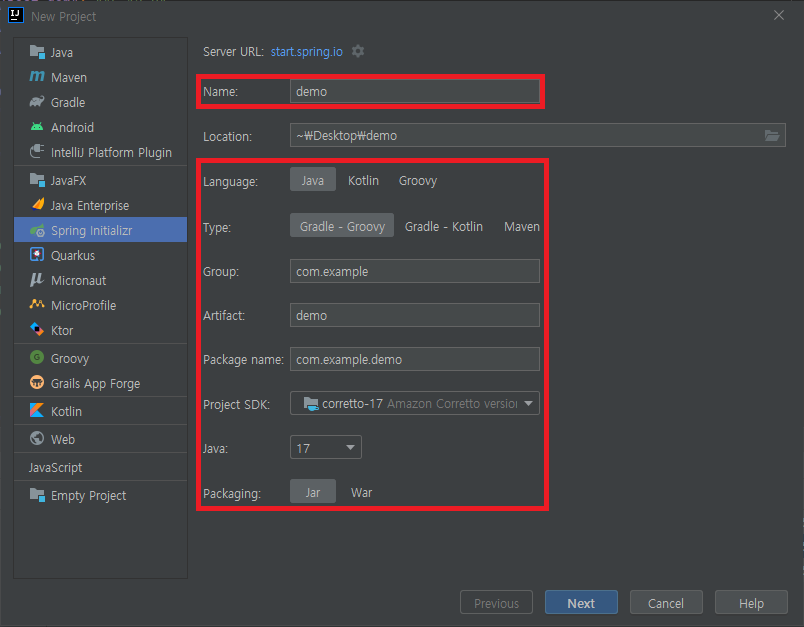
1-1. 새 프로젝트 생성
File -> New -> Project

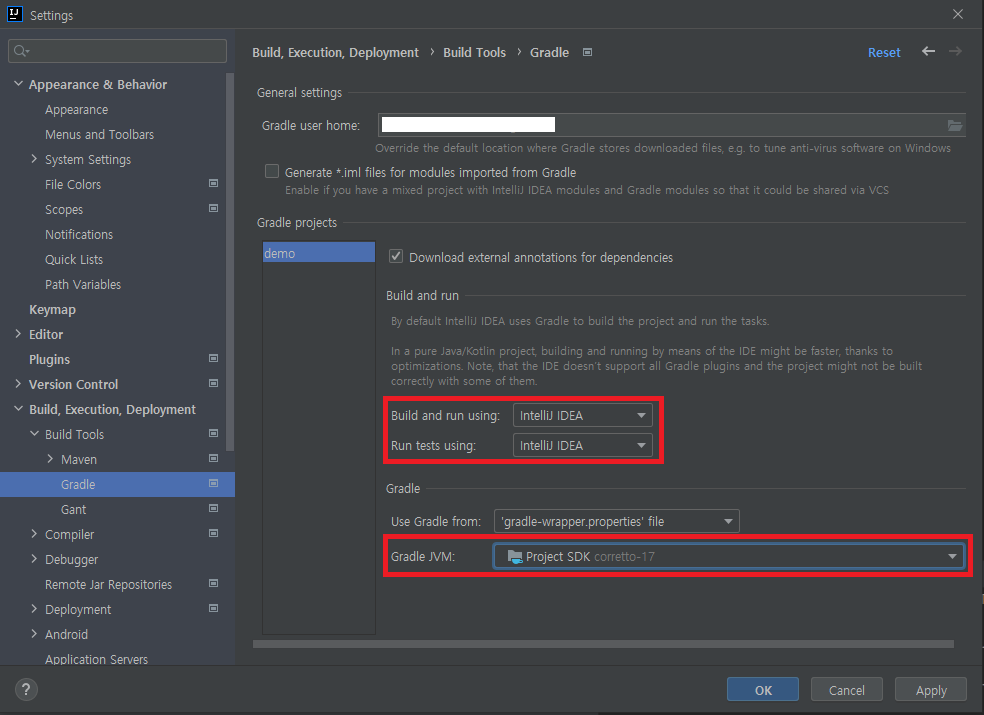
1-2. 설정
File -> Project Structure
File -> Setting -> Build, Excution, Deployment -> Build Tools -> Gradle
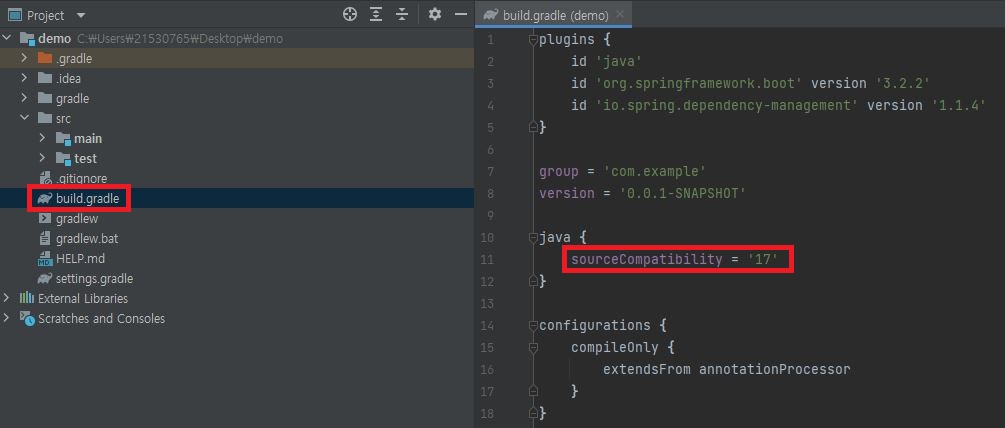
build.gradle 확인
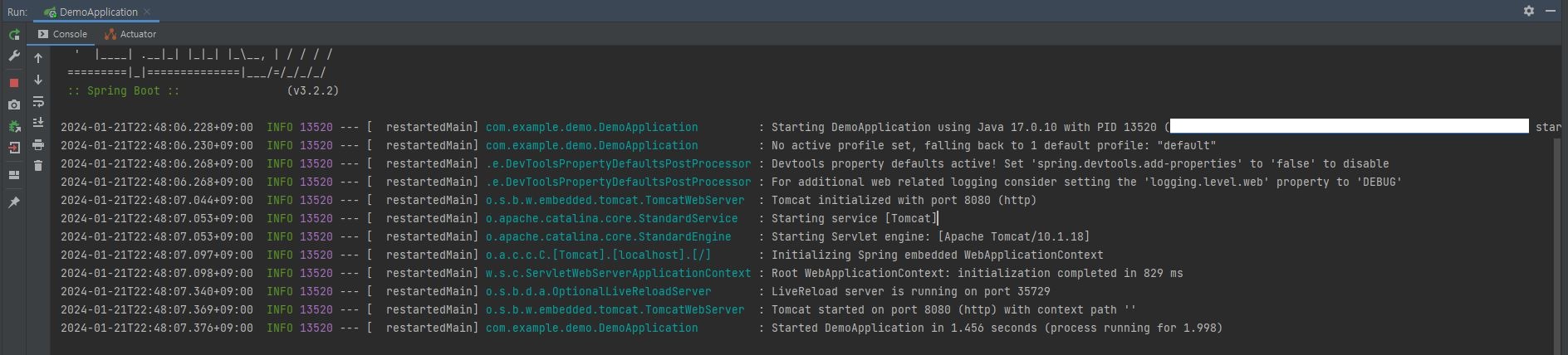
1-3. 실행 - 정상 구동 되는지 확인

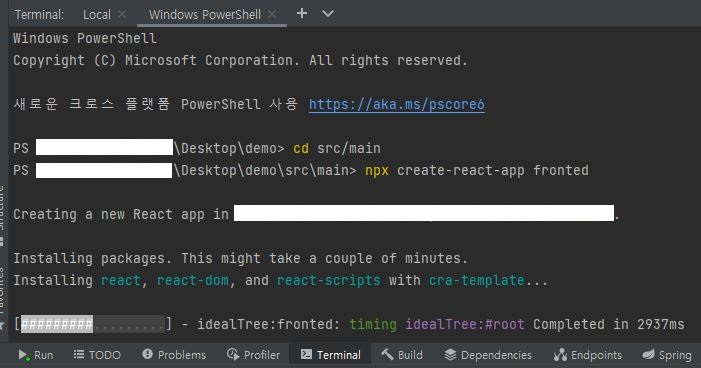
2-1. React App 생성
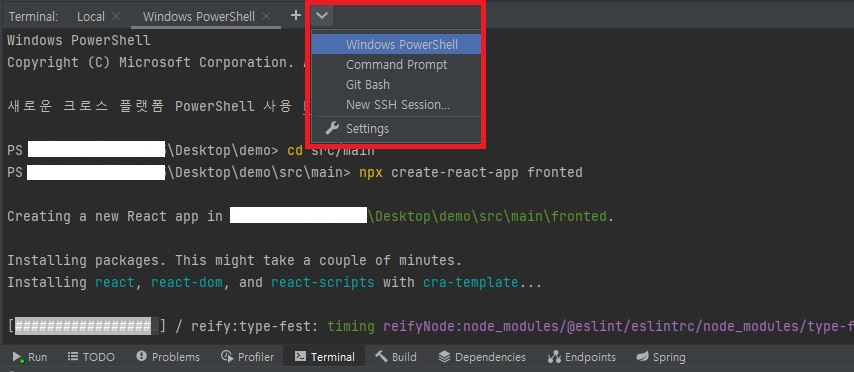
터미널 창 -> PowerShell 모드로 실행

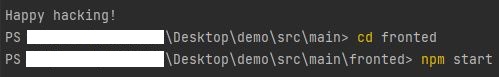
2-2. React 실행


3-1. 프로젝트 연동
React : port - 3000
Spring Boot : port - 8080CORS 오류 방지를 위하여 Proxy 설정 및 Axios 설치
[[ powerShell로 실행한 터미널에서 아래 명령어 입력 ]]
npm install http-proxy-middleware --save
npm install axios --save[[ 경로 : src/main/fronted/src/setupProxy.js ]]
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
createProxyMiddleware('/api', {
target: 'http://127.0.0.1:8080/', // 서버 URL or localhost:설정한포트번호
changeOrigin: true,
})
);
};[[ 경로 : src/main/fronted/src/App.js ]]
import {useEffect, useState} from "react";
import axios from "axios";
function App() {
const [test, setData] = useState('');
useEffect(() => {
axios.get('/api/test')
.then((res) => {
setData(res.data);
})
}, []);
return (
<div className="App">
백엔드 데이터 : {test}
</div>
);
}
export default App;[[ 경로 : src/main/java/com/example/demo/restController/TestController.java ]]
package com.example.demo.restController;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@GetMapping("/api/test")
public String hello() {
return "테스트입니다.";
}
}
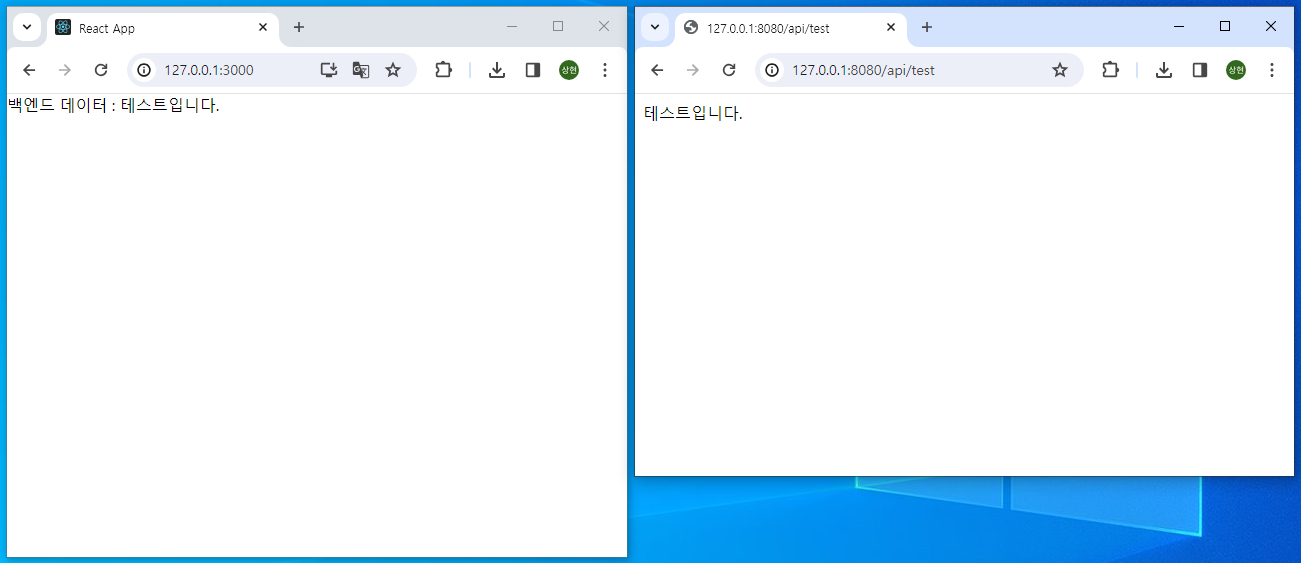
3-2. Spring Boot와 React 각각 실행하여 테스트
Spring Boot 먼저 기동 후 React 기동해야 함
3-3. jar 파일 만들기
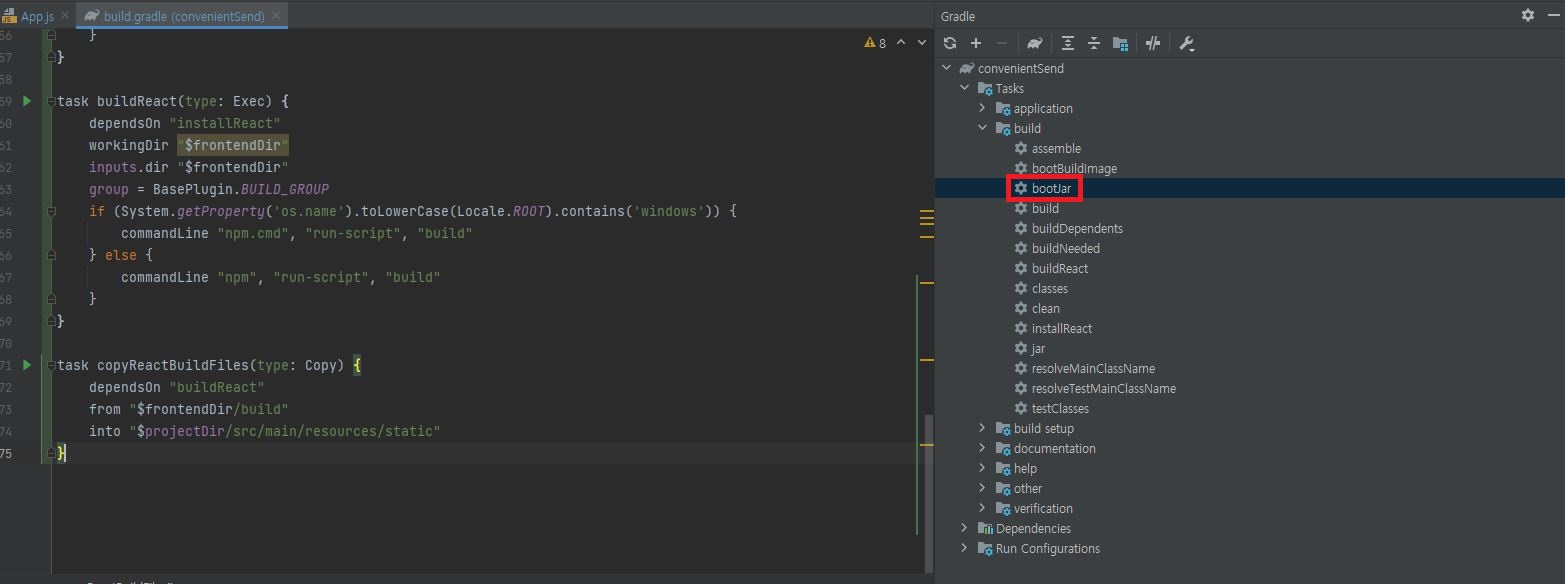
build.gradle 설정
def frontendDir = "$projectDir/src/main/[[자기가 만든 react 프로젝트 명]]"
sourceSets {
main {
resources { srcDirs = ["$projectDir/src/main/resources"]
}
}
}
processResources { dependsOn "copyReactBuildFiles" }
task installReact(type: Exec) {
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "audit", "fix"
commandLine 'npm.cmd', 'install' }
else {
commandLine "npm", "audit", "fix" commandLine 'npm', 'install'
}
}
task buildReact(type: Exec) {
dependsOn "installReact"
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "run-script", "build"
} else {
commandLine "npm", "run-script", "build"
}
}
task copyReactBuildFiles(type: Copy) {
dependsOn "buildReact"
from "$frontendDir/build"
into "$projectDir/src/main/resources/static"
}
jar 생성 : Ctrl + E > Gradle > bootJar 클릭

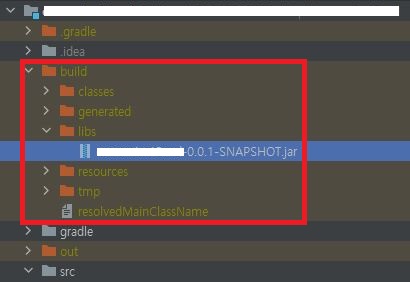
3-4. 확인
생성된 jar 확인

Spring Boot 서버 띄워서 확인

'Spring > 서브 프로젝트' 카테고리의 다른 글
| Springdoc 라이브러리를 통한 Swagger 적용 (0) | 2024.02.25 |
|---|---|
| 간단 게시판 - 프로젝트 완료 (0) | 2021.11.23 |
| 인증번호 email로 전송 - 설정 및 필요한 것 정리 (0) | 2021.08.18 |
| 간단 게시판 - 개발 전 문서화 작업 (0) | 2021.08.16 |
| 권한 주기(modal) / 로그아웃 처리 / 인터셉터 처리 (0) | 2020.10.13 |


